Well, our company is making the shift from using the Microsoft azure cloud all these years (since 2012) to moving everything to the Amazon cloud (AWS). I figured it would be as good a time as any to post about some things I have learned along the way, stay tuned!!
Using C# Interactive
January 5th, 2018 by admin No comments »Here is a really cool feature that was introduced in Visual Studio 2017, the C# Interactive tool, here is a screenshot showing how to enable it.
Once you click that studio will load up all your libraries in real time and allow you to execute your code in the debugger!! That is pretty freakin sweet!!
Tip for razor pages not refreshing on reload with Service Fabric
July 7th, 2017 by admin No comments »If you are having issues with your razor pages only refreshing when you start/stop the project here is a tip I found.
First go to your Service Fabric project properties and change the Application Debug Mode to “Refresh Application (Preview)” as detailed in this blog post: https://blogs.msdn.microsoft.com/azureservicefabric/2017/04/17/speed-up-service-fabric-development-with-the-new-refresh-application-debug-mode-2/
Then you have to make sure before you fire up your application to change the nodes to 1. You can do this after you have installed the Service Fabric SDK and then right clicking on the tray app it installs and choosing “1 node”. You have to be running in single node for the Refresh feature to work.
Hope this helps someone!!
Correct way to connect to mySQL from Node.js (at least for me)
April 3rd, 2015 by admin No comments »
Here is the code I used to connect to mySQL from node.js using this library: https://github.com/felixge/node-mysql/
I know he constantly refers to
connection.connect();
and
connection.end();
But I just simply didn’t need those, I do use RedHat openshift for my project so your mileage may vary.
var express = require('express');
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'MYSQL_DB_HOST',
user : 'MYSQL_DB_USERNAME',
password : 'MYSQL_DB_PASSWORD',
database : 'dbName'
});
//then down in your app
app = express.createServer();
app.get('/login', function(req, res) {
connection.query('SELECT * FROM `Users`', function (error, results, fields) {
res.send('Results: ' + results.length);
});
});
Updating SVN and losing permissions on windows machine?
January 8th, 2014 by admin No comments »
Are you running a project on windows and each time you update your repo locally from SVN losing permissions on files? I have banged my head around on this one for quite a while and I think I finally have the answer to this problem.
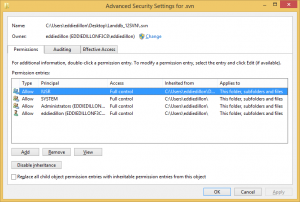
Open your repo on your machine and make sure you have hidden files turned on and look for a directory that is called .svn. Right click on that folder and choose “Properties”, then choose the “Security” tab and inside that make sure you have the IUSR user in there, especially if you are running IIS as your web server. If you already have that user in there or once you get that in there, click on the “Advanced” button below and then you will see the same users again in a screen that looks like this 
Click on the check below to “Replace all child object permission entries with inheritable permission entries from this object”. Hit Apply and it should go thru and apply that to everything in your svn directory.
Apparently the problem is when you do an svn “Update”, it brings the new files down, sticks them into temp and then copies them over. That copy somehow loses permissions during that process, maybe it brings the file into that tmp folder and then that file with less permissions comes over to your directory with less permissions. Not sure but this seems to fix the issue for me.
My Bootstrap 3 notes
January 2nd, 2014 by admin No comments »
I thought I would put together a list of some things I have noticed about Bootstrap 3 for anybody here either trying to implement it for their site or doing an upgrade form 2.x to it. This will probably be more helpful for those of you upgrading because I will go into differences I have noticed in the two. I welcome any comments to this as I do not profess to be the authority on this stuff, lol.
Here is the code I came up with for the popover tool
var popOverSettings = {
placement: 'bottom',
container: 'body',
html: true,
selector: '#tools',
content: tpel,
title: "Tools"
};
$('body').popover(popOverSettings);
The key differences I see here is the container: body and the selector: ‘#tools’ items. Those options seem to be in the last 2.x version but for some reason my popover would not format correctly till I got it added in.
Another big thing I noticed is that a lot of the elements across my site had user agent css applied to my html, in particular this one: -webkit-padding-start:40px;. What you need to do to solve this one is add in a ‘reset’ css to your site up front, here is a good one to reset your elements before bootstrap gets a hold of it: http://meyerweb.com/eric/tools/css/reset/reset.css. Supposedly these styles are just part of the browser, like Chrome or Internet Explorer and the reset.css file just takes your site and ‘resets’ all the elements back to the basic.
Handy jQuery snippet of the day (sum input fields)
June 19th, 2013 by admin No comments »
Here is a little handy piece of code I wrote that greatly simplifies summing values across a bunch of text inputs on your page, all you have to do is stick a class on the inputs you want to sum, in my case the class was ‘budget’ and voila, you will have the sum without having to do a bunch of this + that.
var budgetTotal = 0;
$('.budget').each(function (e, s) {
budgetTotal += parseFloat($(s).val());
});
Downloading files with Javascript with post data without using ajax calls
May 21st, 2013 by admin No comments »
IF you have been using javascript for a while you will know real quick that you cannot use $.ajax calls to receive a file from your server, which is a real bummer due to the fact that ajax calls just stream down the text data. I searched the web far and wide trying to find a solution to this and if you just simply need to download a file from your server, there is a really simple way to get it accomplished, just simply write this line into your javascript:
location.href = “path/to/api/call”
That will simply go out to your server and execute that on the server and get your file, as long as the response on the other side has headers marked up correctly with the “Content-Disposition” of “attachment: filename=file.whateverext”.
That is fine for simple file download, but you know at some point you are gonna want to pass parameters to your web server so I found a great jQuery plugin here: jQuery Download plugin This will allow you to post your data to the server as a hidden form submit and it works great minus one little issue, it doesn’t handle nested array’s at all, it just wraps them into the post string, so I modified it a little and create a git repo for it enjoy: My Modified jQuery plugin
Backbone collection sorting.
May 14th, 2013 by admin No comments »
Recently I had a need to sort a list of records in a list by the Date it was created and I wanted to do so using backbone, well it turns out there is a very simple and slick way to get this done, I have included the code snippets below:
The collection:
define([
'backbone',
'Models/YourModel'
], function (backbone, model) {
return backbone.Collection.extend({
url: '/your_url/',
model: model,
sort_key: 'id', // default sort key
comparator: function (item) {
return -item.get(this.sort_key);
},
sortByField: function (fieldName) {
this.sort_key = fieldName;
this.sort();
}
});
});
As you can see you just use the comparator: function built into the backbone collections and in my example I am passing a negative so that it will sort descending, the default is ascending so just leave the minus sign off if you want it to work that way. I included the sortByField function here as a convenient way to call it in the code off the collection, it uses the sort_key field in the comparator to organize your collection. Below I have the usage, as you can see, its just a simple call to the string name of the field you want to sort by.
The usage:
new collection().fetch({
data: { data: "whatever" },
success: function (r) {
r.sortByField("FieldToSortBy");
},
error: function (c, r) {
alert("Error retrieving the data.");
},
});
Be very careful when you set the id of a Backbone model
May 10th, 2013 by admin No comments »
I have been scratching my head all morning today trying to figure out why a collection I had on my backbone model was getting reset anytime I passed it to my views. I tried everything, passing the collection to my view in functions, instantiating it in the initialize(), and a few other things that I can’t even remember right now, lol. Anyways, I noticed down where we were adding items to the collection there was a line that looked like this:
that.model.set(“id”, evt.val, { silent: true });
Notice the lowercase “id” there. What that is telling backbone is to actually set the id of the model instead of just setting the id to something we had planned to reference down the road, which would be fine in most situations, although I think backbone will do a PUT in those situations because it thinks the model has been saved before. Anyways, when this was set in my app, it was clearing the collection whenever I passed it around, which was not cool. All I had to do was change that to an uppercase “Id” and update any reference I had to it and all is well again, my collection stays intact. I hope this helps someone.